Находясь на нашем сайте, вы соглашаетесь на использование cookies и обработку данных метрическими программами.
Бывает, что готовый макет сайта, отрисованный в Фигме, долго ожидает очереди на верстку. С помощью самостоятельного экспорта прототипа в Тильду, можно сэкономить время и скорее приступить к тестированию посадочных.
Мы перенесли дизайн двух страниц за 1 день и решили написать инструкцию, по которой, даже без опыта, получится быстро импортировать макеты в из Фигмы в онлайн-конструктор.
Настройки параметров фрейма для Тильды в Фигме
Чтобы элементы корректно подгрузились в Тильду, предварительно необходимо подготовить макет. Предположим, что один прототип состоит из 8 блоков. Тогда, для каждого блока, нужно создать отдельный фрейм со специальными настройками.
Параметры фрейма:
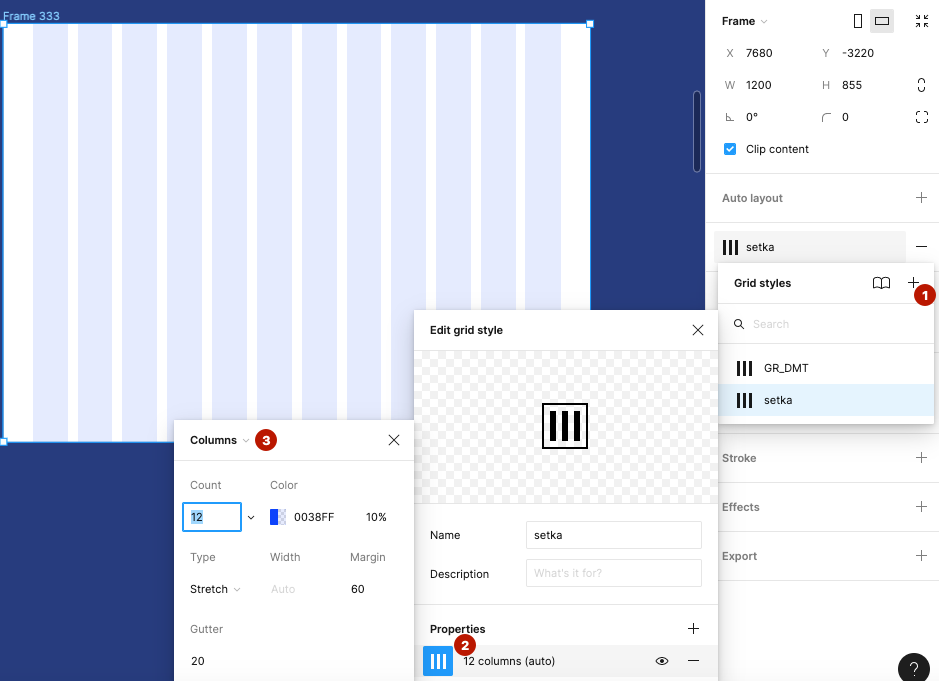
- Размер: ширина 1200 пикселей, длина может быть любой.
- Сетка 12 колонок. Поскольку в Тильде по дефолту используется 12-колоночная модульная сетка, чтобы при переносе ничего не съехало и не пришлось подгонять элементы, во фрейме ее тоже важно добавить. Сделать это можно через «Layout grid».

На скрине прописаны параметры сетки, при которых содержимое фрейма перенесется с сохранением заданного расположения и отступов элементов.
Подготовка макета к переносу из Фигмы в Тильду
После настройки фрейма можно приступить к работе над контентом блока. Для этого нужно скопировать целиком интересующий блок и вставить в контейнер. Дальше начинается самая длительная и кропотливая часть работы в панели слоев, расположенной слева.
1. Все дочерние фреймы блока, кроме кнопки, расгруппировываем. Если этого не сделать, элементы, при переносе, не будут кликабельны и их нельзя будет редактировать в Тильде. Для ускорения процесса можно использовать горячие клавиши ctrl / cmd + shift + G.
Если после расгруппировки элементы в Фигме съезжают, то можно оставить фрейм, вытащив за его пределы текстовые элементы. В таком случае, текст подгрузится правильно и ему можно будет задать любое значение и расположение в Тильде.
2. Для переноса кнопки фрейм не нужно расгруппировывать. Убедитесь, что он называется «Button». Важный момент: чтобы перенести кнопку из Фигмы правильно, ширина текстового элемента должна совпадать с шириной шейпа. В противном случае, Тильда не поймет, что это Button и расценит ее двумя раздельными элементами: вектором и текстом. В целом, в конструкторе Тильды легко настроить кнопку самостоятельно. Поэтому, использовать ли способ Фигмы — на ваше усмотрение.
3. Все векторы и фигуры необходимо переименовать в svg, а картинки в jpg. Быстрые клавиши для смены названия пачки выделенных элементов — ctrl / cmd + R.
4. Если в дизайне есть линии, для их корректного переноса нужно задать параметр «Outline stroke». Это можно сделать, кликнув на элемент в левом меню правой кнопкой мыши. В случае, если по какой-то причине линия все равно переносится криво, можно переименовать в svg или добавить вручную в Тильде.
5. Сложные векторы и картинки лучше выгружать из редактора и самостоятельно заливать в Тильду. Это значительно сэкономит время и сохранит качество элемента.
Таким образом, закрепим, что 1 блок = 1 фрейм. Подготовительные шаги, описанные выше, нужно будет повторить для всех блоков.
Как перенести готовый фрейм макета из Фигмы в Тильду
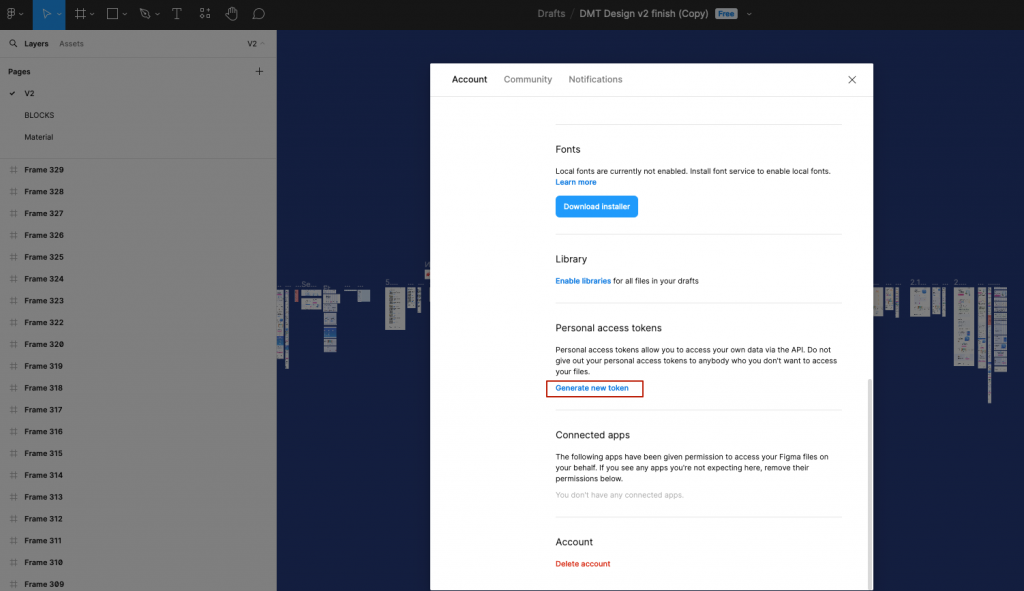
Для переноса фрейма необходимо получить токен Фигмы. Для этого переходимо перейти в:
- Main Menu;
- Help and account;
- Account settings;
- Скролл до Personal access tokens;
- Клик по Generate new token.

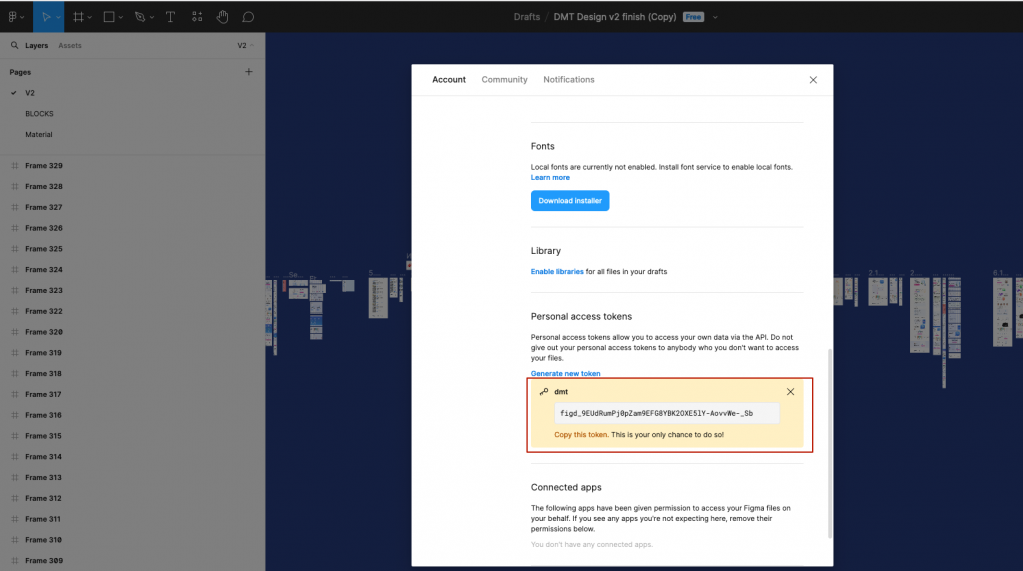
В окне задаем название для токена и кликаем Generate.

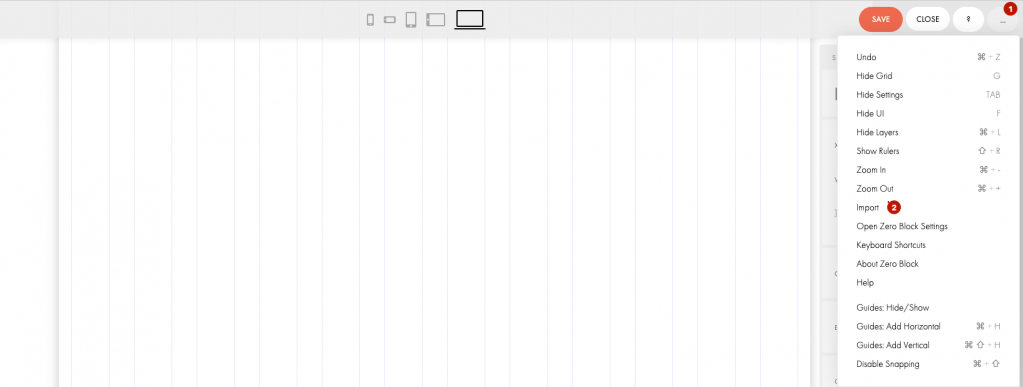
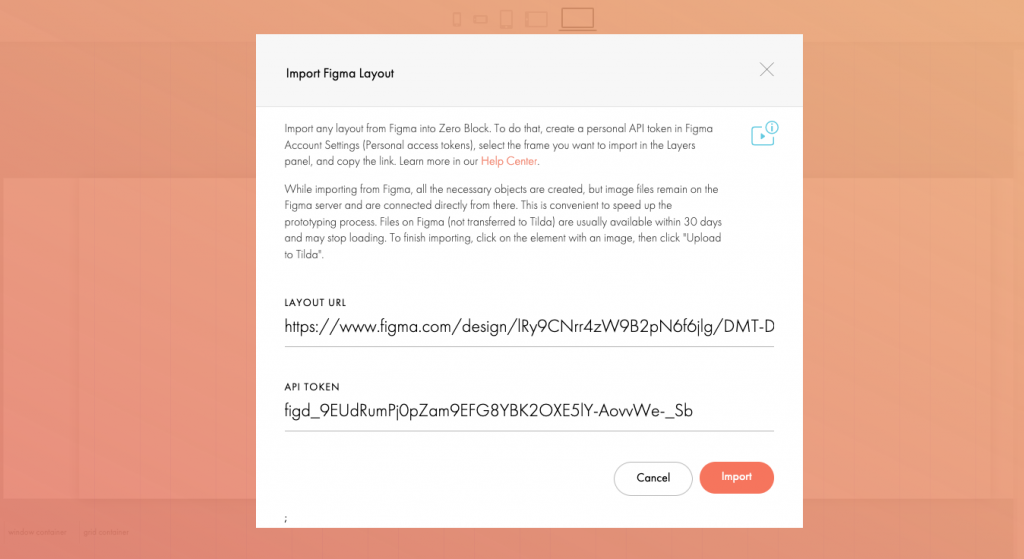
Теперь, скопированный ключ из Фигмы добавляем в Тильду. Для этого создаем новый Zero Block, нажимаем на 3 точки в правом верхнем углу и выбираем «Import».

В открывшемся окне в поле API Token добавляем полученный ключ, а в поле Layout URL добавляем ссылку на фрейм, который хотим перенести.

Процесс загрузки фрейма зависит от количества и сложности элементов, может длиться от 15 секунд до нескольких минут.
Таким образом, для каждого фрейма создаем новый Zero Block для импорта. Тильда «запомнит» токен и будет прописывать его по дефолту. Обновлять будет необходимо только ссылку на переносимый фрейм.
Что еще нужно знать об экспорте из Фигмы в Тильду
После переноса на Тильду, макет все равно придется немного подгонять и доделывать.
- Оптимально, перед экспортом подгрузить шрифты дизайна в настройках сайта на Тильде, чтобы потом не тратить время на корректировку типографики в каждом блоке с нуля. Несмотря на это, дорабатывать внешний вид текста все равно придется. Если в одном текстовом элементе используется несколько видов начертаний, то в Тильду подтянется только один. Остальное уже нужно будет дорабатывать руками.
- Графические элементы могут быть немного сдвинуты, но это некритично и можно быстро исправить.
- При переносе дизайна десктопной версии, адаптировать визуал блока под другие разрешения придется вручную. Если в мобильной версии задумана анимация или элементы отличаются от десктопа, тогда следует создать отдельный блок для показов на мобильных устройствах.
- Для перенесенных изображений из Figma нужно будет подтвердить загрузку на Тильду. Это связано с тем, что картинки подтягиваются с серверов графического редактора. Подтвердить можно, выделив картинку и кликнув в настройках по кнопке «Upload to Tilda».
Такой оперативный способ переноса дизайна отлично подойдет маркетологам и другим «недизайнерам», желающим замерить конверсионность новых лендингов и многостраничников. Получается, своего рода, тест-драйв, во время которого можно проанализировать взаимодействие пользователей с сайтом и доработать его до переноса на Битрикс или другую CMS.
Автор: Екатерина Кузнецова





